Lightroom 基礎教學 - 4. 調整調性與顏色的重點 - 曲線
這篇將要介紹我認為最重要的一個功能,只要運用得當,甚至能夠只依靠它就完成大部分的調整。
曲線功能簡介
先簡單概括一下曲線,它由R(紅)、G(綠)、B(藍)三個色版所組成,功能可以理解成對亮度做變換。為了讓大家一眼能看到數值,底下先以Adobe Camera Raw中的曲線來做示範,雖然介面有些微不同,但運作原理在Lightroom中也是一樣的。
橫軸軸代表原圖的色調值,最左為全黑,越往右越亮直到全白;縱軸代表變更後的色調值,最下方是全黑,越往上越亮直到全白。背景有著一張直方圖,顯示出原圖在橫軸的各個亮度上,分別存在著多少像素。
從上圖可以看到,在未調整的狀況下曲線會是一條斜線,因為每個點變更前後的色調值都一致,最黑對應到最黑,最白對應到最白。
接著我們在曲線上選取一個點,在還沒對它做任何動作前,可以看到它的輸入值和輸出值都是170。
再來我們把這個點往上移動,可以看到它的輸出值變成了225,代表著原本直方圖上那些亮度170的像素,都被提升到了225的亮度。同時也可以看到調整點的周圍一併起了變化,這是因為系統自動幫鄰近的點也一併做出調整,如此一來整張照片就會較為滑順自然。
有了初步的了解後,我們就可以透過增加不同的點來控制曲線,進而達到各種各樣的結果。以下就來介紹兩個常用的調整方式,讓大家更熟悉曲線的運用。
S型曲線
從上圖可以看到S型曲線中間部分的變化比較平緩,所以對照片中間調的影響不大,此處往往也是有著最豐富的細節的地方。黑色和白色依然控制在最左下和右上,防止了過曝或欠曝。變化比較大的只有照片的亮部和暗部,曲線使得亮部更亮、暗部更暗。因此S型曲線在加強了對比度的同時,也兼顧了中間調及黑色跟白色的細節,成為了常見的曲線用法。
調整到直方圖的資訊範圍
剛開始講到了曲線後面還有著一張原始資訊的直方圖,在此就快速來講一下要怎麼使用它。
從範例照片中可以看出有點曝光不足,再看看曲線後面的直方圖,會發現到照片中最亮的部分所對應到的曲線位置,離白色還有一段距離。
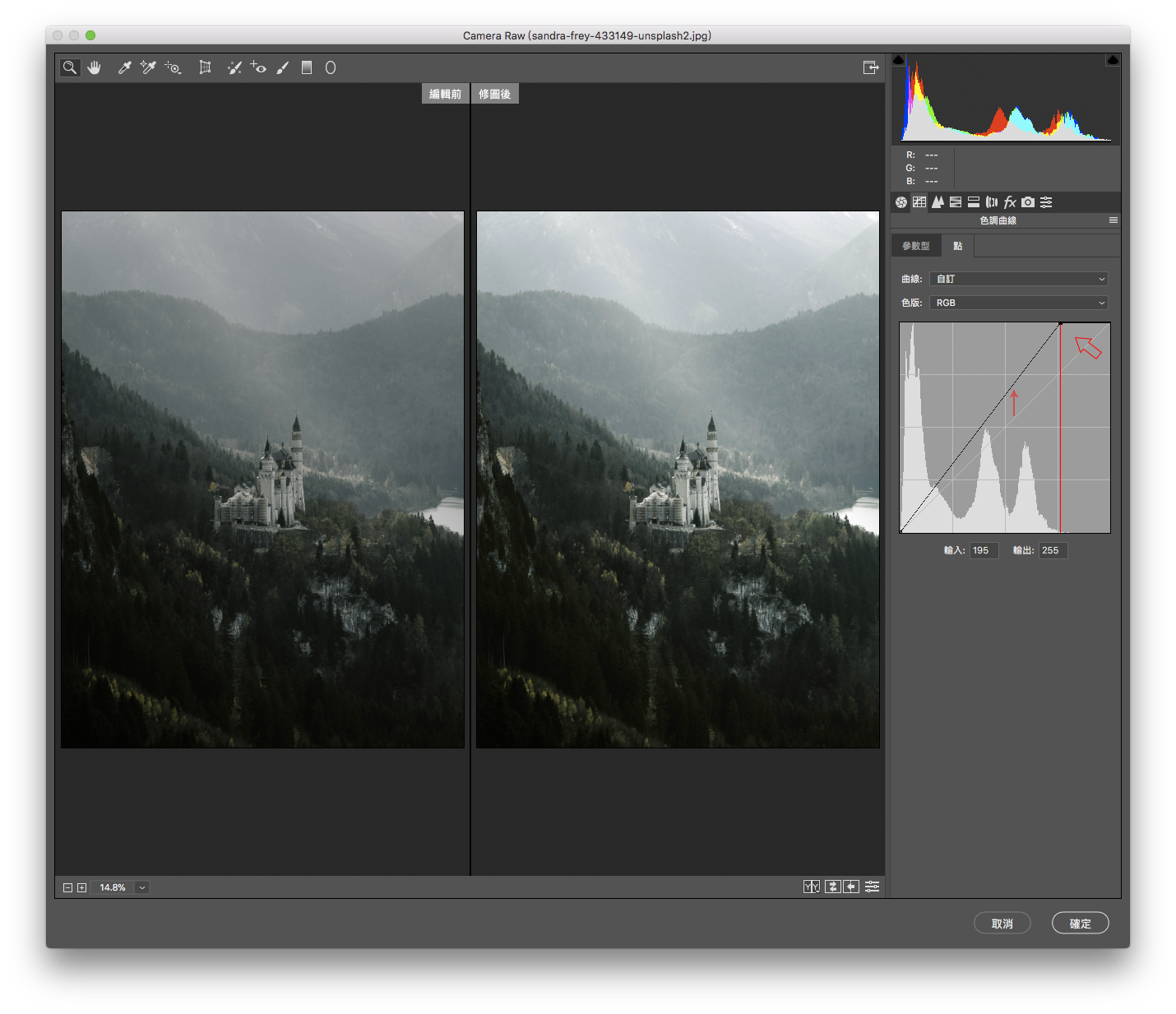
此時我們只要做一個小動作,就能很快地調整到適當的亮度。那就是把原圖中最亮的部分的亮度,透過曲線提升到全白的位置。操作時只要按住曲線最右上方的點,往左移動到對齊直方圖有資訊量的地方即可。
此時照片中最亮的部分直接被提高到了白色,一併帶動了其他部分的亮度,照片變得更為立體。這些變化也反應在最上方的直方圖上,可以看到比原本的直方圖多了更多亮部的資訊。
同樣的做法也能運用在加深暗部到黑色上,但並非每一張照片都必須要把階調擴展到黑白分明的模樣,依照想呈現的風格來調整才是最適合的。
除了上述的運用外,也能設定更多錨點來做更細微的調整,可以自己試試看,體驗一下曲線的千變萬化。
在Lightroom中使用曲線
緊接著來聊聊Lightroom中曲線的介面。首先先說明兩個面板的切換,只要點一下下圖中紅圈的部分,即可在區域曲線和點曲線之間切換。
點曲線的用法跟上面介紹的一樣,差別在於輸入和輸出值變成了百分比的表示方式。
在此來說說另一個曲線介面,這個介面將曲線分成了四個控制區域,分別是亮部、淺色調、深色調、陰影。曲線下有三個點可以控制區域的大小,每個區域都對應到下方的調整桿,如我所標示的數字一般。
將滑鼠移動到任一調整桿上,就會顯現出該調整影響的位置,以及最大可以調整的範圍。
以淺色調為例,變更他的區域範圍後,即可看到能夠調整的範圍也跟著改變。
這個介面中調整有一定的範圍,並不能像點曲線那樣隨心所欲,但同時也避免了調整過度,保護了照片的細節。
再來說說兩者相同的地方,除了移動調整桿或曲線外,還可以直接選取照片來調整。只要選一下介面左上方的目標調整工具,然後對著照片中想要調整的地方上下拖曳即可。
如果要刪除控制點,只需要對它點兩下,或是對它按右鍵後點選刪除控制點即可。如果要整個重置曲線,只要在曲線的任何地方按右鍵,選擇平面化曲線就可以。
最後有一點必須要多加注意,在點曲線所做的調整,會直接反映在區域調整的介面中,但在區域調整所做的改變卻不會反映在點曲線上,某種程度上兩個介面的調整算是分開的。
RGB曲線的應用
上述調整中所操作到的曲線,實際上是由RGB三個色版疊加所組成的,因為一次調整了所有色版,因此可以看作是對整體亮度來做變換,在此就要示範如何分開調整每個色版,達到調整顏色的效果。
在進入調整之前,建議可以看看上一篇基礎色彩原理來熟悉顏色的對應關係。
首先來說如何選取自己想要調整的色版,只要點選曲線下方的色版選單即可,這個功能只有在點曲線的介面有。
接下來以紅色色版為例,讓大家看看分開調整的變化。
首先往上調整,可以直觀地發現照片逐漸被一層紅色所覆蓋,因為調整後紅色的亮度比其他色版都還要高,直接顯現在畫面上。
接下來把紅色色版調暗,可以發現畫面逐漸被青色所覆蓋,因為綠色跟藍色色版的亮度都比紅色還要高,而這兩個顏色加起來正好是青色。
接著來看看如果在色版內做出更多的調整時會有什麼樣的變化,為了方便觀察,底下使用灰階圖來示範。
把曲線調成逆S型,此時神奇的事情發生了。
從圖中可以看到,由於提高了紅色色版的暗部,圖中的深色區域都被紅色所籠罩;降低了紅色色版的亮部,圖中的淺色區域都被青色所籠罩。
接著我再調整得更誇張一點,在三個色版中隨意拉了很多控制點,結果如下。
從上述的操作中可以發現到,透過色版的曲線調整就可以做出各種有層次的色調變化,遠比用分割色調或是顏色圖層等方式來調色還來得有彈性。
學會了如何使用曲線調色後,再配合上RGB疊加的曲線來調整明暗,就能夠達到如我開篇所說的一般,只靠曲線就完成後製時大部分的調整。重要的曲線功能的介紹就到此告一段落,希望大家都能夠好好掌握曲線,調整出色彩舒服又耐看的照片。
如果您喜歡我的文章,可以在下方幫我按五下 Like,我就會得到 LikeCoin 的贊助,感謝。
本教學文章由作者Jongraphy編寫於網誌AD ASTRA上,如需轉載請註明出處,謝謝。
















1 留言
網誌管理員已經移除這則留言。
回覆刪除